2019 design trends for web apps
Hard to believe, but 2019 means we're heading into the final chapter of the decade. The internet has grown and changed a lot in the past ten years: we've seen the reign of mobile, the introduction of AR, VR, AI, AMP and many other acronyms. As exciting as all of this new technology has been, where we really see and feel these changes is in web design trends.
In some years, design trends have pushed towards rampant creativity—abandoning grids and traditional stock photos for vibrant illustrations, bold color schemes and asymmetrical layouts. Other years, technological advancements have led to websites becoming smarter, with machine learning and subtle interactions, and those shifting paradigms have driven design trends (hamburger menus, anyone?). 2019 web design trends will see these two sides of the coin—aesthetics and technology—come together like never before.
>> Check out our 2020 web design trends here
Gathered here are the dominating web trend predictions for 2019, but this is by no means the last word on creative innovation. Because if there's one thing we can say for certain about 2019, it is the last call for web designers to make their mark on the decade.
10 web design trends that will be huge in 2019
—
1. Serifs on screen
2. Black-and-white palettes
3. Natural, organic shapes
4. Glitch art
5. Micro-interactions
6. Chatbots evolve
7. Even more video content
8. Minimalism
9. Thumb-friendly navigation
10. Diversity
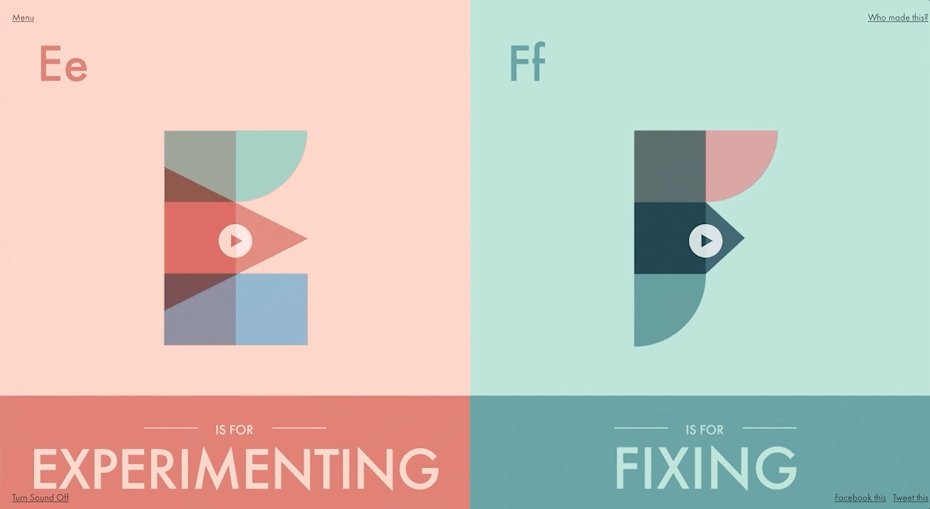
1. Serifs on screen
—
We've all heard the rule that serifs are for print and sans serifs are for screen. But what are design trends for if not to give convention a little shaking up?
While sans, with its clean readability, is still the go-to for longer bouts of website copy, more and more brands are turning towards bold serifs in other aspects of their designs such as headers and callouts. There's a good reason for this: serifs were designed to be decorative, making them perfect for emphasis.
And even though serifs are often associated with the past, they have lots of character and are more adaptable than you might think. Take for example the rounded serifs that play into Mailchimp's cheerful branding. Or the wedge serifs and bold strokes that create a modern look for Medium.


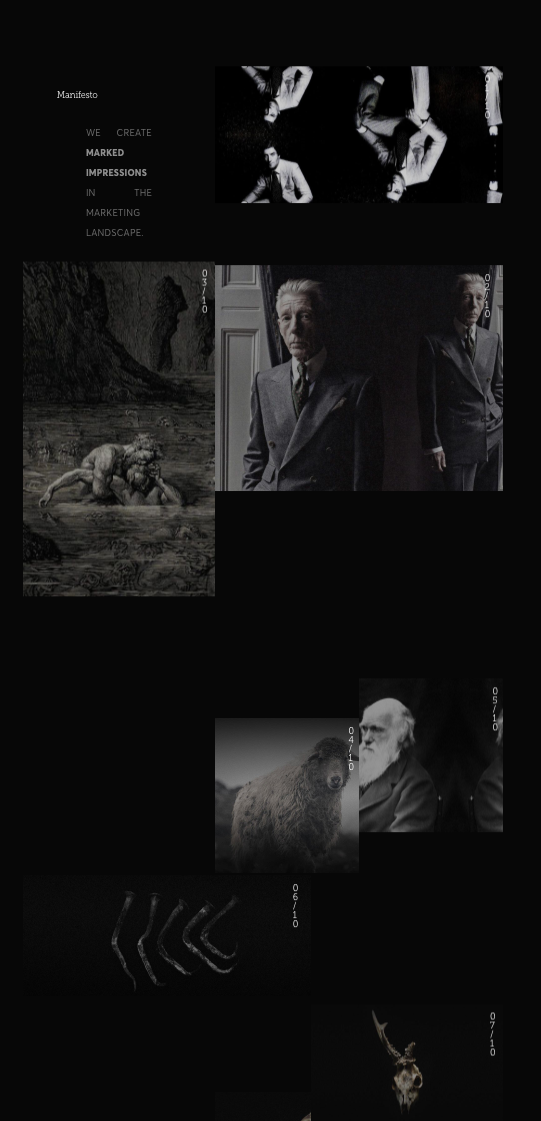
2. Black-and-white palettes
—

Color is one of the most important elements in a website. It cultivates a mood, unifies a brand and guides users through an interface by creating visual landmarks. For 2019, we're seeing daring black-and-white web design making impressive statements.
Color is literally how we see the world by light particles being absorbed. When color is missing, we begin to see the world differently: textures and shapes become clearer, and the world seems noticeably slower.
White by itself is clean and reserved whereas black is strong and assertive. Combine these and you get an altogether striking look.
Ironically, the biggest effect black-and-white designs can have is in their combination with minimal amounts of color. Adding an accent color will not only break up the sea of monochrome but will make points of interest and calls-to-action leap out.
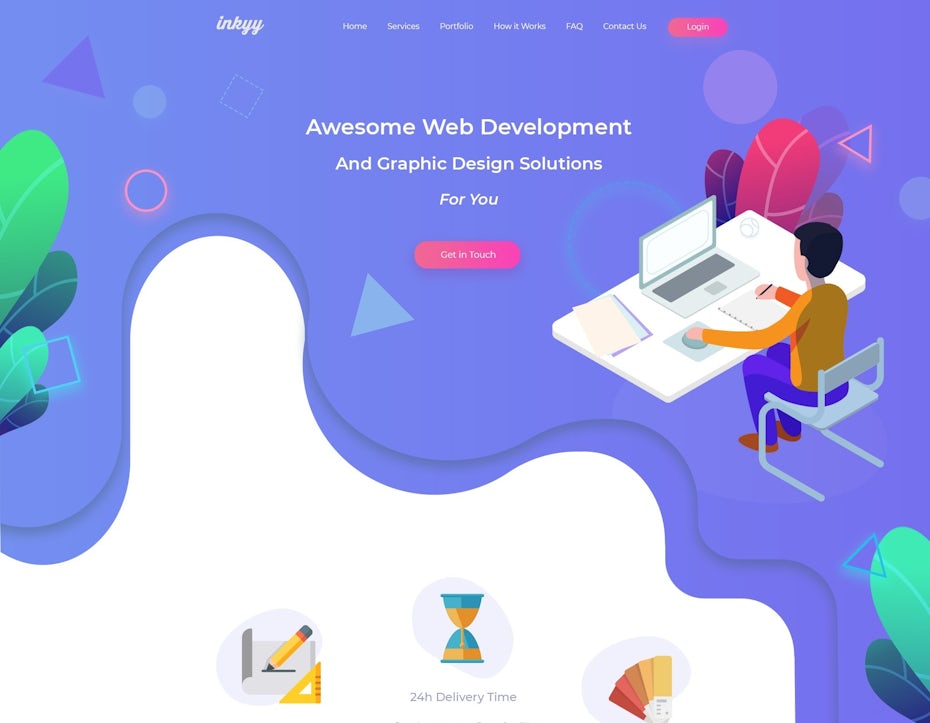
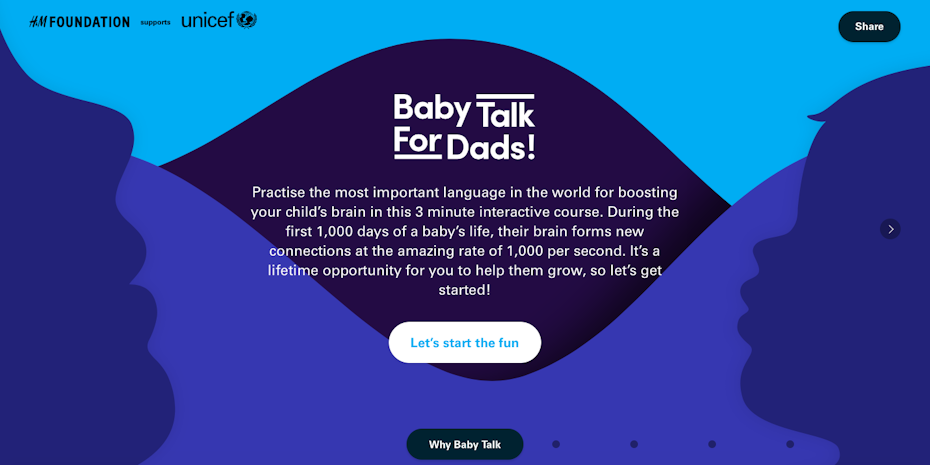
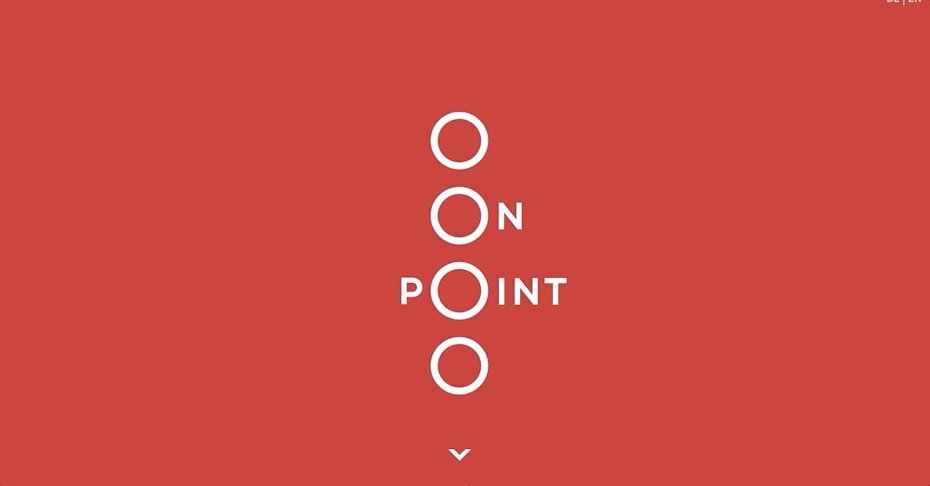
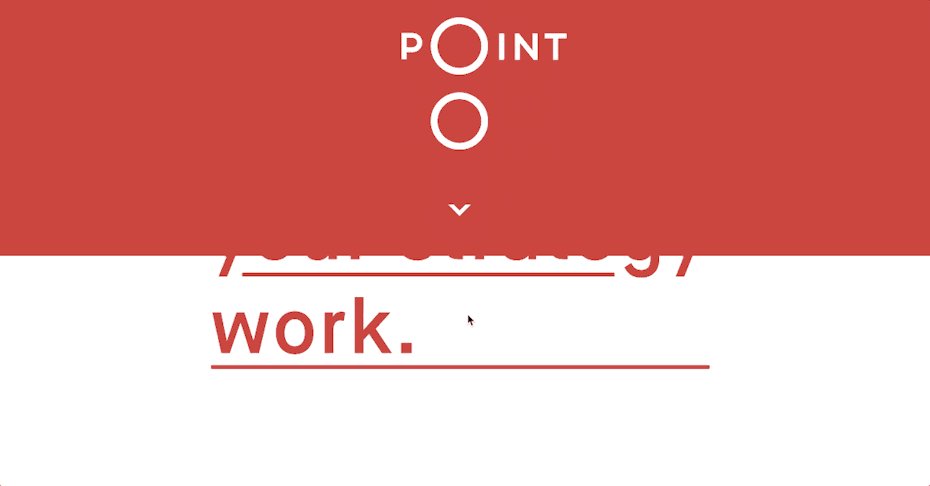
3. Natural, organic shapes
—
Though web pages are typically set up for systematic grids, designers are turning towards natural shapes and smooth lines. Geometric structures such as squares, rectangles and triangles with their sharp corners do create a sense of stability, but 2019 trends are more concerned with a feeling of accessibility and comfort.
Because organic shapes are naturally imperfect and asymmetrical, they can provide depth to a web design that makes page elements stand out. They are based in nature (think of the curving forms of trees and hills), but free-drawn elements can capture the spontaneity of man-made accidents such as paint splatter. The goal here is for web designs to feel human and alive through the illusion of movement.


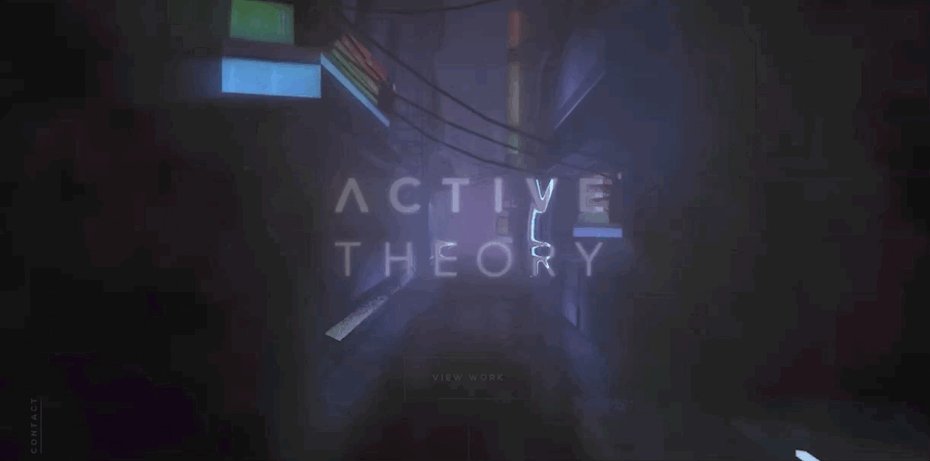
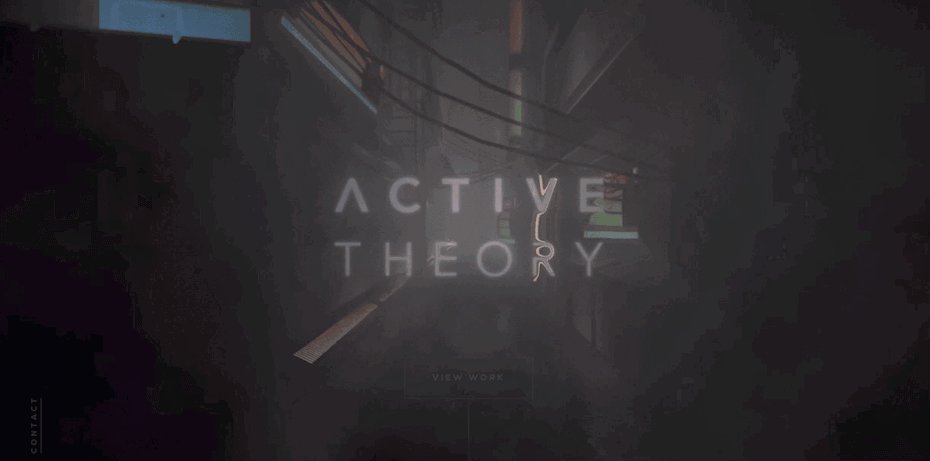
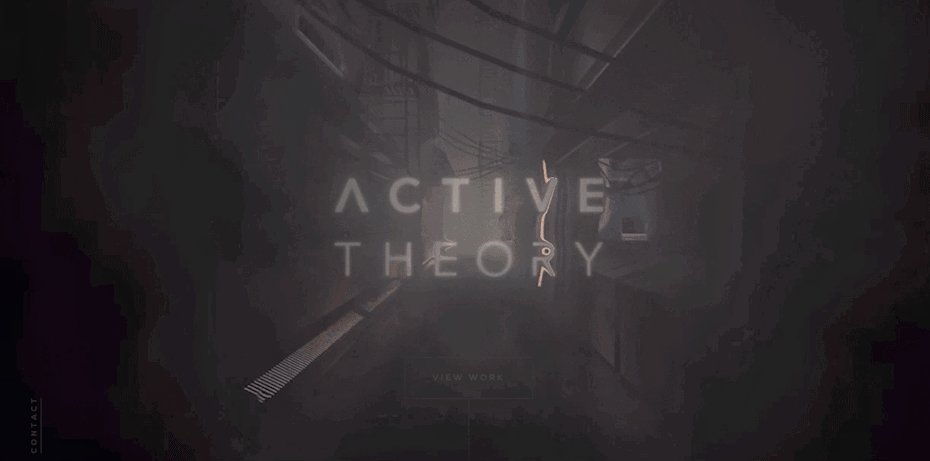
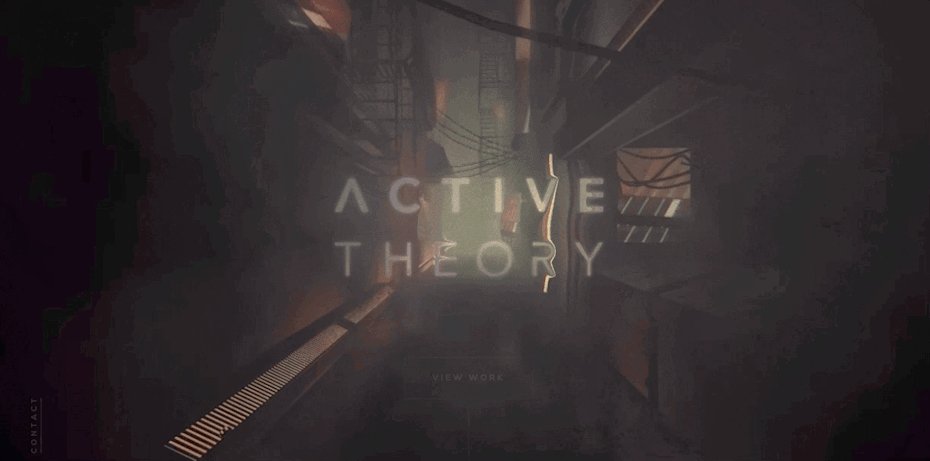
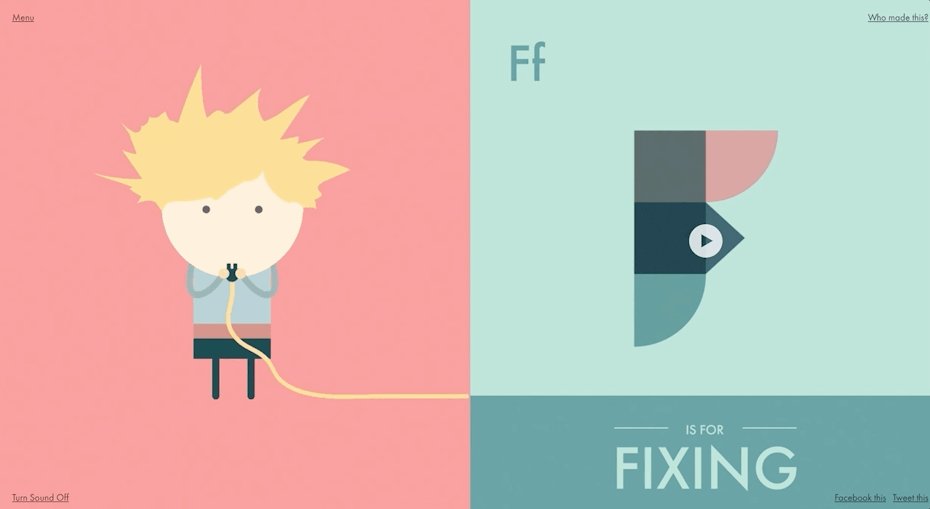
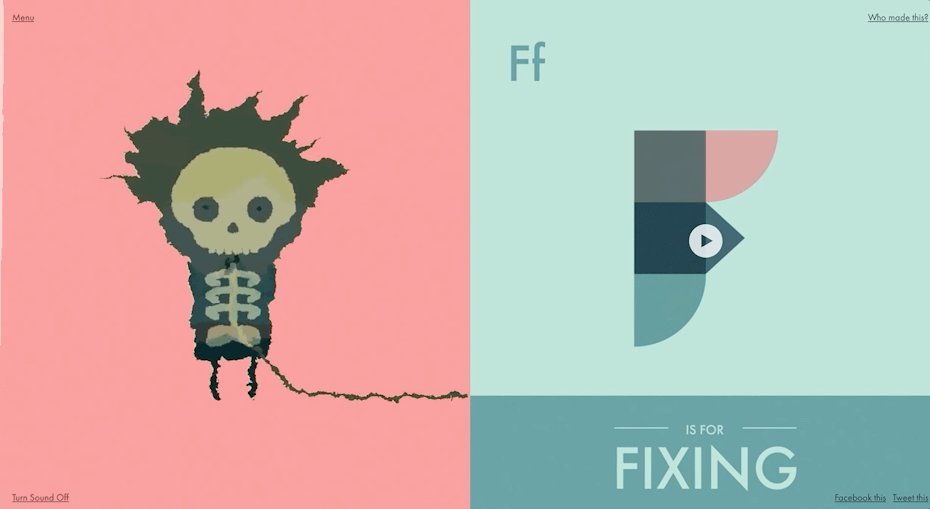
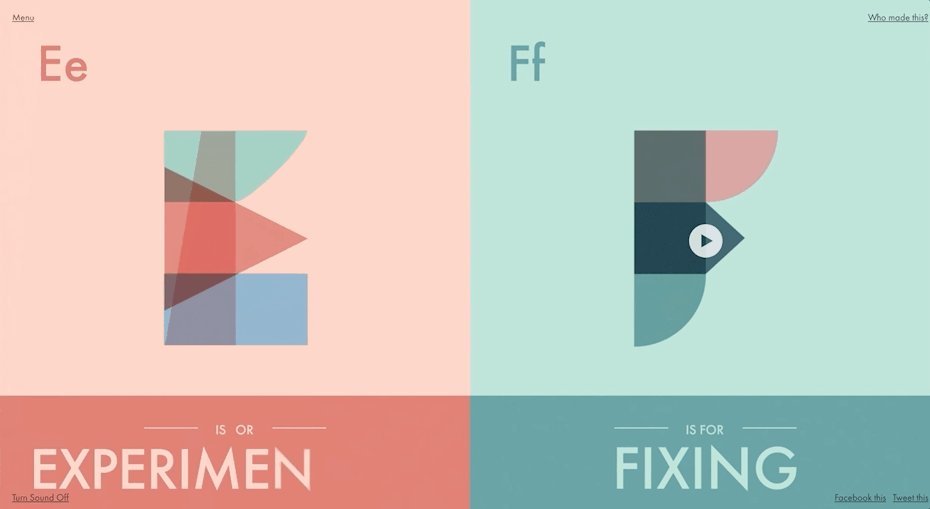
4. Glitch art
—
No trends list would be complete without some form of retro design making its comeback. In the case of glitch art, it's retro gone wrong—those moments when crinkled film or a slow dial-up connection led to a distorted, if unintentionally striking, image.
Glitches are significant in our modern times when computers are so pervasive. We fear the machines taking over, but we also don't know what we'd do without them. Hence, the breakdown of technology makes for appealing subject matter both as an idea and in its design execution, where it can draw the viewer's eye to those parts of the site that are warped, double exposed and glitchy. It's a strange, futuristic time we live in, and no one is quite sure where it is all heading. Glitch art amplifies this feeling of disorientation by giving websites a distinctly psychedelic look.


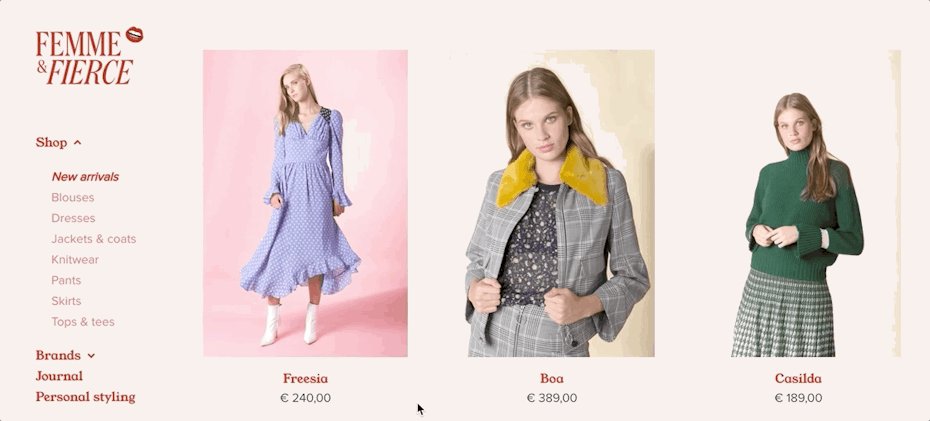
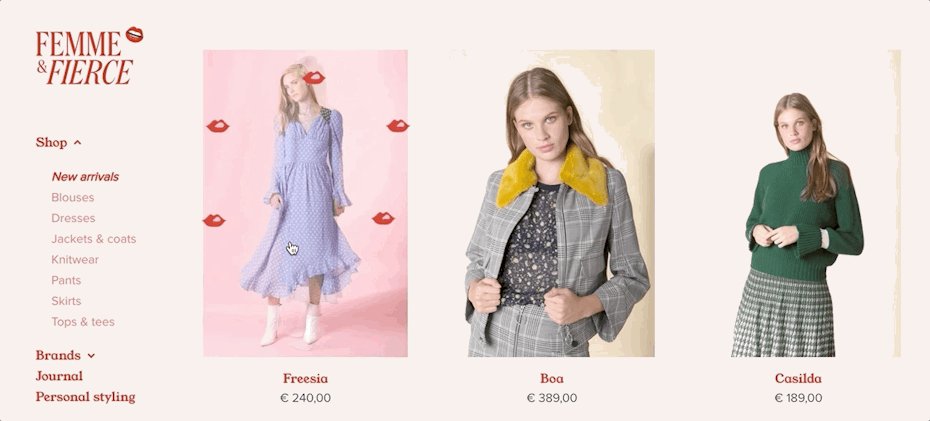
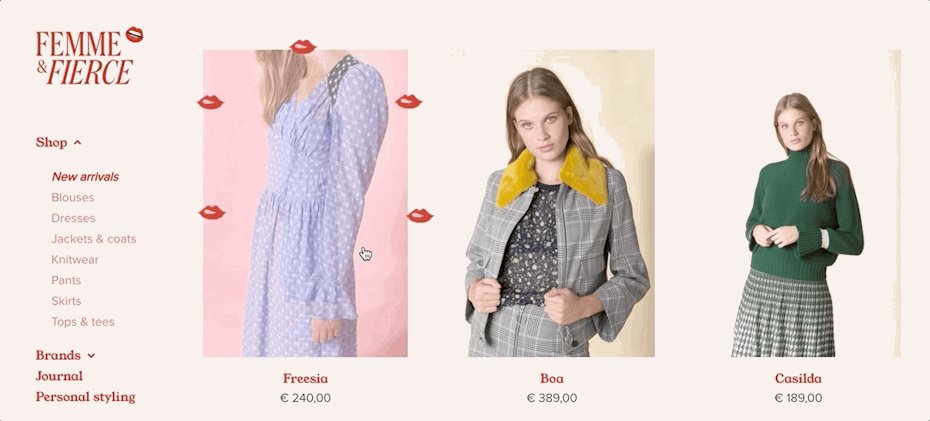
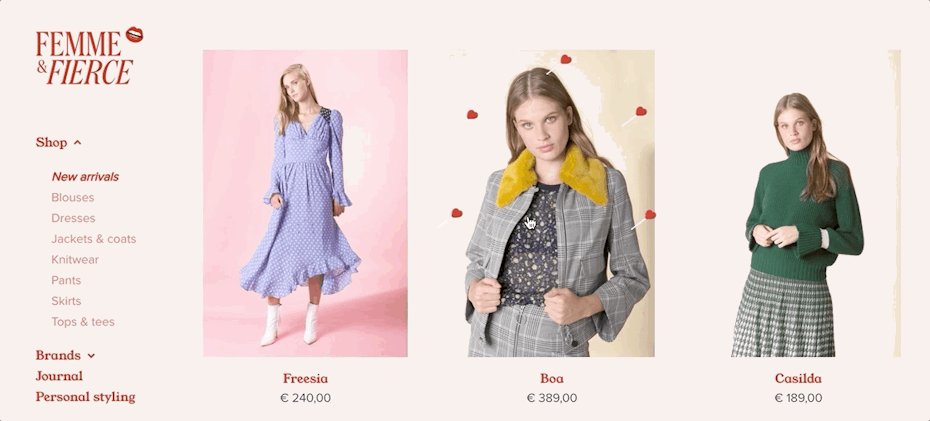
5. Micro-interactions
—
Micro-interactions are events with one purpose: to surprise the user and create an event that is inviting and human. Every time you take a small action on a website or app and there is a specific response to it, this is a micro-interaction. When you refresh a Twitter page and hear a beep, this is a micro-interaction. Or when you check Facebook, the red icon displaying your message count is—you guessed it— a micro-interaction.
These have been the most common uses of them, but in 2019, web pages will heavily feature their more interactive incarnations. Hover and scrolling animations, chimes, and much more. All in all, this is a way to involve your audience in your website, to subtly transmit information to the users about their actions and usage, and make web pages feel a little smarter.

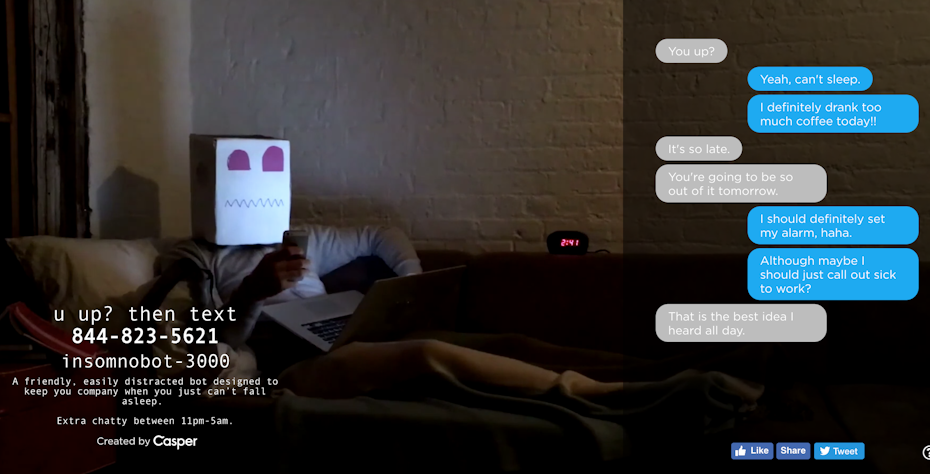
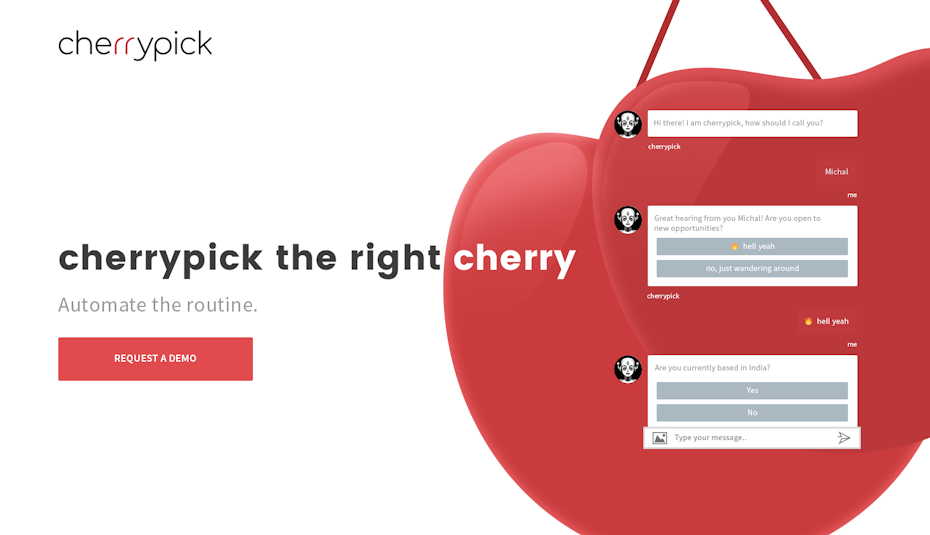
6. Chatbots evolve
—
Chatbots have been up-and-coming for a while now but will finally move into the spotlight in 2019. This is mostly due to the advancements in AI and machine learning, making them more intelligent and efficient.
The new chatbots will be showing up more and more on web pages with higher levels of customization than we've seen in past iterations. Bright colors will make them not only more prominent on the page but more inviting. We can also predict an influx of friendly mascots to represent brands and give these bots a personable face.


7. Even more video content
—
You don't need an explainer video to tell you that video content for the web is nothing new. Video not only diversifies the page but caters to an on-the-go audience who don't have the time to scan through a lot of text.
What is new is the move Google has made toward mixed search page results, featuring video content above standard web pages. This has led websites to prioritize video production in order to make themselves easily searchable and offer content in the most efficient, shareable way.

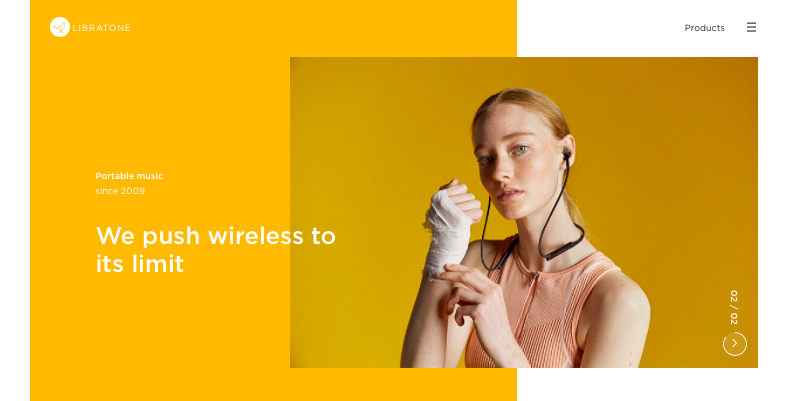
8. Minimalism
—
Perhaps one of the most classic and timeless web design trends, minimalism is often the go-to aesthetic of choice. The fewer elements and content on a website, the less your audience will have to think. If a website is designed in the right way, it will show the user exactly what she is looking for.
Minimalism will continue to dominate the digital landscape in 2019. Animations and fade-in effects that make scrolling more engaging will give web pages freedom to space out their content and thus result in more whitespace, contrast and clear typography without too many distracting elements.


9. Thumb-friendly navigation
—
With mobile browsing having firmly overtaken desktop, design overall is becoming increasingly thumb-friendly. One of the most important studies in this area was that of Josh Clark with his book Designing for Touch, in which he investigates how users hold their mobile phones and how their movements, particularly those of the thumb, should be processed in the web design process. More and more now, users will encounter navigation tailored to the thumb, such as the hamburger menu moved to the bottom of mobile screens.
10. Diversity
—
Too often, people forget that the web has always been accompanied by a pair of other important W's: 'World Wide.' The internet connects billions of people all around the world from various different cultures, abilities, ages, gender identities—people who want to see themselves reflected in their content rather than grinning stock photo models.
Even small considerations of the past (like Apple's varying skin tones for emojis) have gone a long way in making people of all walks of life feel a little more welcome in a brand's digital space. 2019 should see web designers make even bigger leaps towards inclusiveness, from improved accessibility standards to socially conscious and diverse imagery. The world still has a long way to go in this arena, but these designers can use their craft to demonstrate that the web is supposed to be about real people making real connections.
Looking ahead to 2019 web design trends
—
There you have it—the final year of the decade in web design all laid out for you. Except for one thing: it hasn't happened yet! There are still many surprises in store and plenty of time to contribute your own ingenuity to this list of trends. As much as we'd like to imagine that we know what 2019 will bring, it is ultimately up to you.

Want an on-trend web design for your brand?
Find a designer today!
2019 design trends for web apps
Source: https://99designs.com/blog/trends/web-design-trends-2019/
Posted by: montanoyousticheare.blogspot.com

0 Response to "2019 design trends for web apps"
Post a Comment